Web development is quite a very common thing in the tech world which is done by different programming languages. These languages include HTML, CSS, JavaScript (and frameworks), Phyton flask, PHP, and more. There are different revolutions or versions of websites, like Web 1.0, Web 2.0, and the latest which is Web 3.0. Web 1.0 is more of a static text and images like Wikipedia, 2.0 is more dynamic and actionable like social media platforms.
The latest 3.0 uses blockchain technology which is used in stuff like NFT (Non-fungible Tokens). In all these, text and images are important which you can create with the HTML. A single page of code gives a webpage while multiple interconnected pages are websites. If you’re thinking of or looking forward create a simple website with barely using HTML, then you can use the notepad++ or ordinary notepad. This post will direct step by step on how to use Notepad on android to create your HTML webpage.

1. Open your file manager and create a folder
2. Copy every image you want to use into the folder
3. Go to your App store or play store to download ‘Acode’ or other code editor of your choice
4. Click on the option button and select ‘add new file’
5. Upload the file in which you saved the pictures you want to use for your website
6. When uploading, edit the file name to ‘index.html’
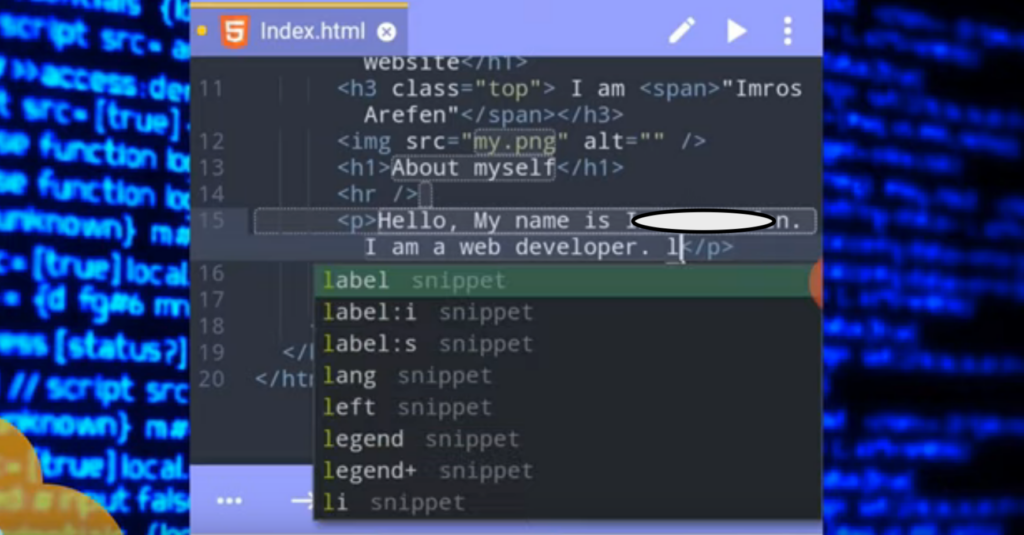
7. Then you start typing your code using the html5 format of <!Doctype html>
8. When you’re done with your Html code, then you add the CSS using the <link rel> format
9. Click on preview (with the play sign) and select from options to save.
10. On the app, you can also create another session for your CSS3 where you can run.
This is best if you want to create a small webpage for yourself or to practice without a laptop or Desktop. You can run any length of HTML5 and CSS3 codes on it to give a very well-organized website. It’s as efficient as coding on a laptop and as practice from your learnings, you’ll know how to adjust flexibilities among devices. For hosting, you can definitely just use free hosting or some attached hosting to get your website live.
